Mejorar la experiencia de usuario es un trabajo que aplica al diseño, al contenido… y también al movimiento. Estos son los 12 principios con los que podrás aplicar la usabilidad al movimiento de tus animaciones.
12 principios de usabilidad y movimiento
1/ Easing
Este es un elemento con movimiento lineal:

Y este, un elemento en el que se ha modificado la velocidad de entrada y de salida provocando el efecto de aterrizaje y haciendo su movimiento más natural.

Un elemento con un movimiento lineal no es lo que el usuario espera. Aplicamos este efecto a ciertos elementos en movimiento para que se convierta en un movimiento natural y de esta manera, se vuelva invisible. Así conseguimos que no distraiga la atención del usuario.
2/ Offset & Delay
Este principio de movimiento permite explicar al usuario que los elementos están separados entre sí. Incluso antes de que el usuario pueda registrar los iconos, ya ha entendido que son elementos independientes entre sí gracias al movimiento.

Imagen: InVision
3/ Parenting
Este principio permite vincular varios elementos creando relaciones y jerarquías en la interfaz. Modificando las propiedades de estos elementos: escala, opacidad, posición, rotación, forma, color… se generan estas relaciones que aportan significado en la experiencia del usuario.
El resultado de este principio es que todo ocurre al mismo tiempo. A medida que el usuario interactúa directamente con los elementos entiende cuál es la relación entre ellos.

Imagen: Andrew J Lee
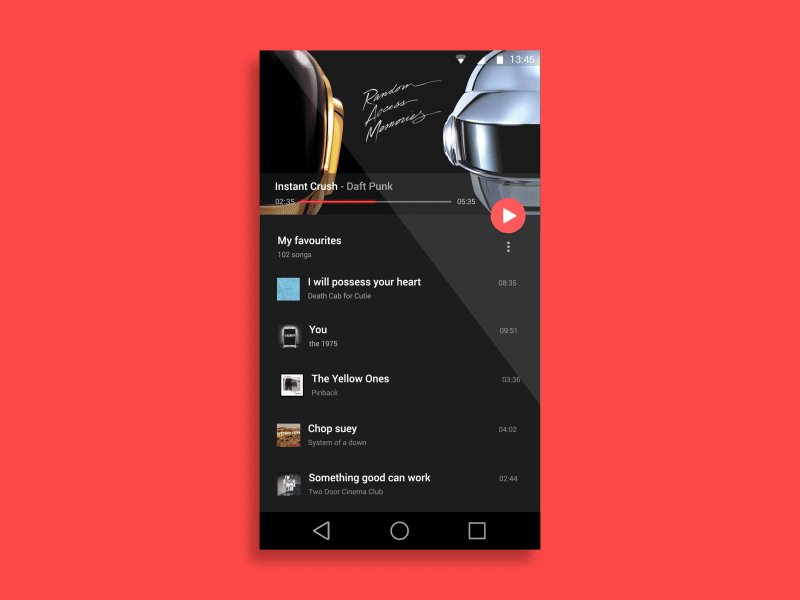
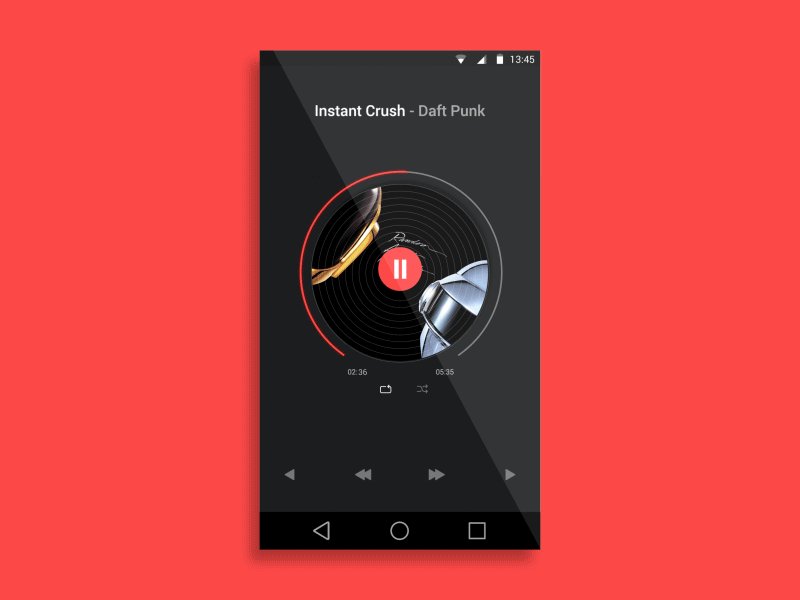
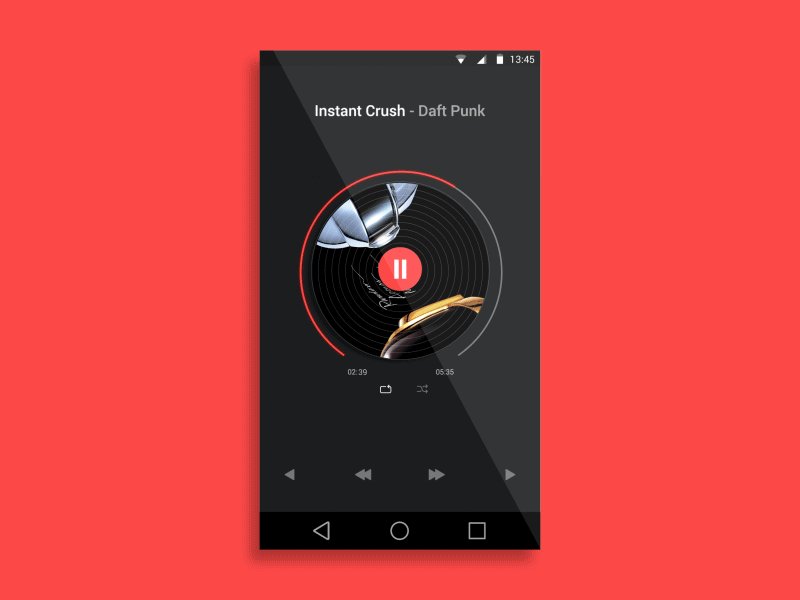
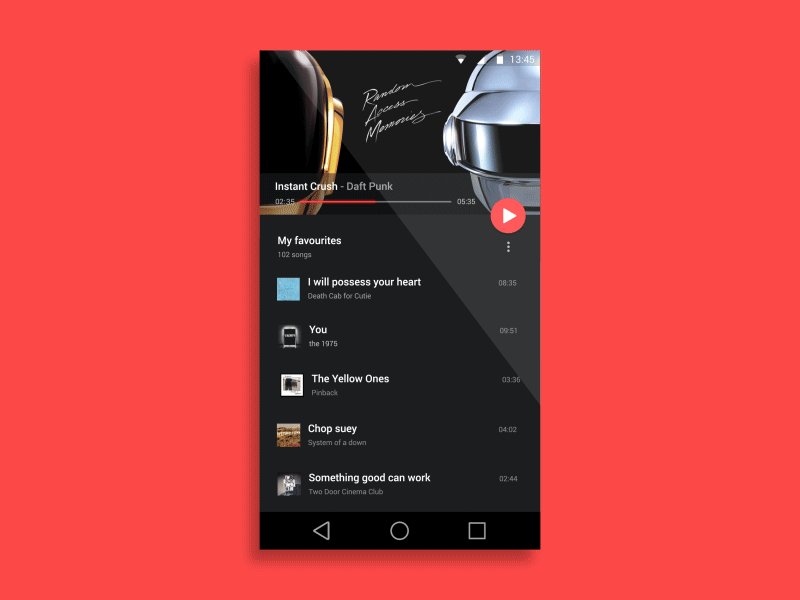
4/ Transformation
El usuario percibe la transformación de un elemento visual que parte de una forma para convertirse en otra. Este cambio nos permite captar la atención del usuario durante toda la transformación y hasta el elemento final.
La transformación se divide en momentos clave que unidos son una serie continua e ininterrumpida de eventos. Esta continuidad es la que aporta al usuario un mejor seguimiento, retención y conciencia.

Imagen: Colin Garven
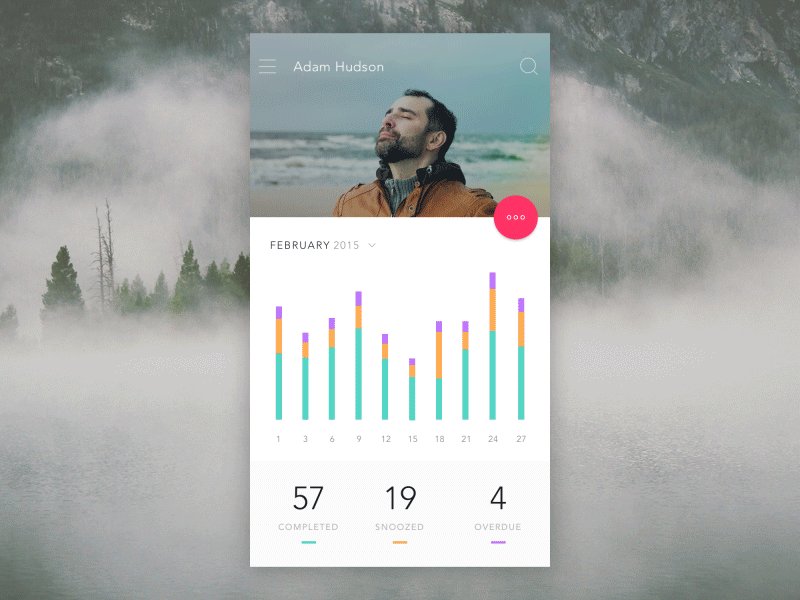
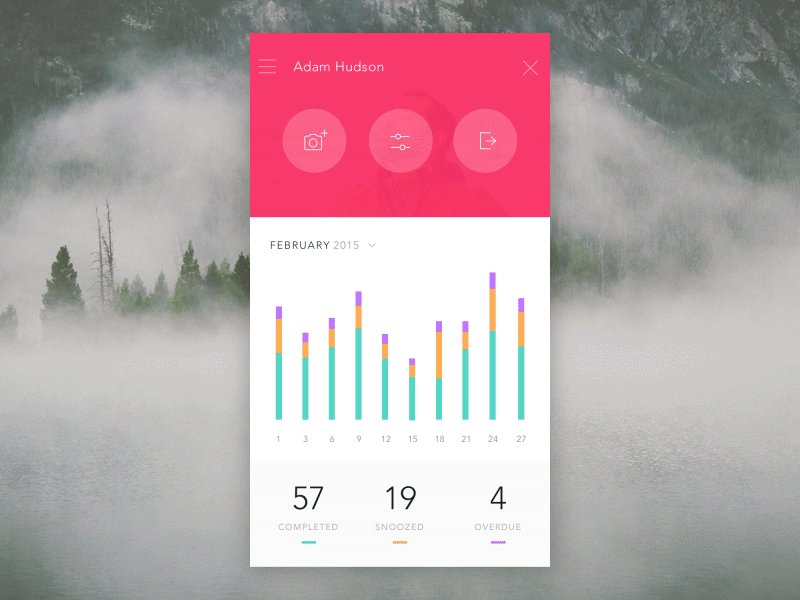
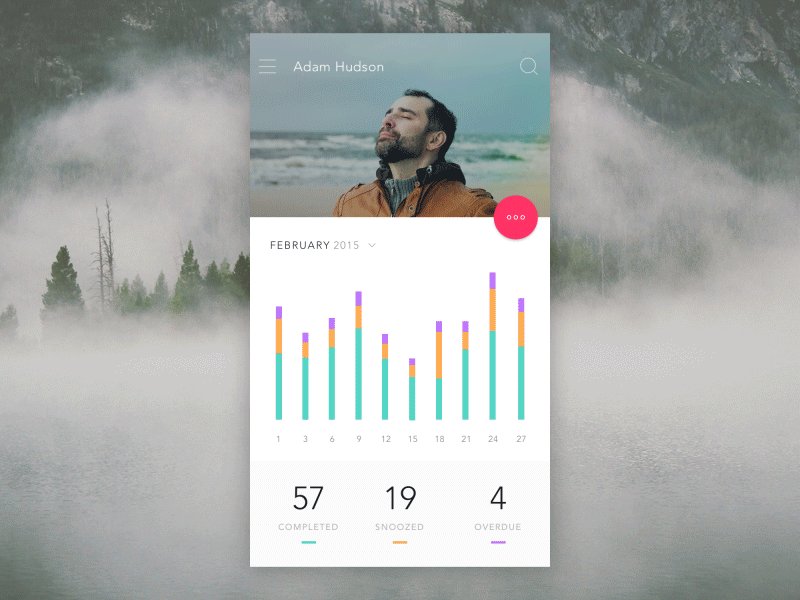
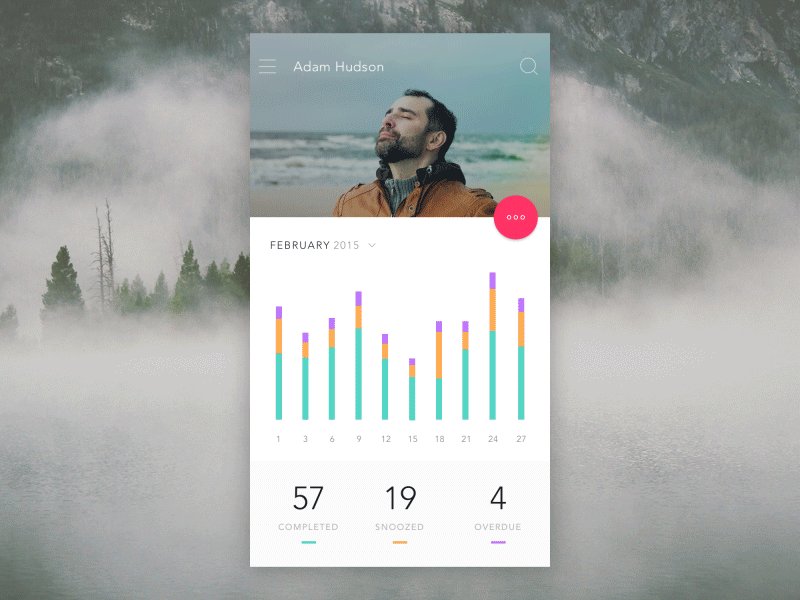
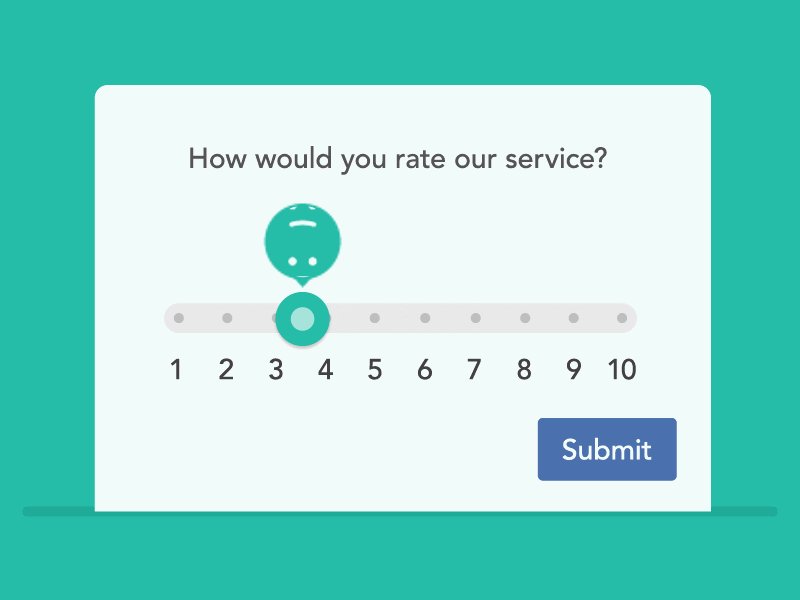
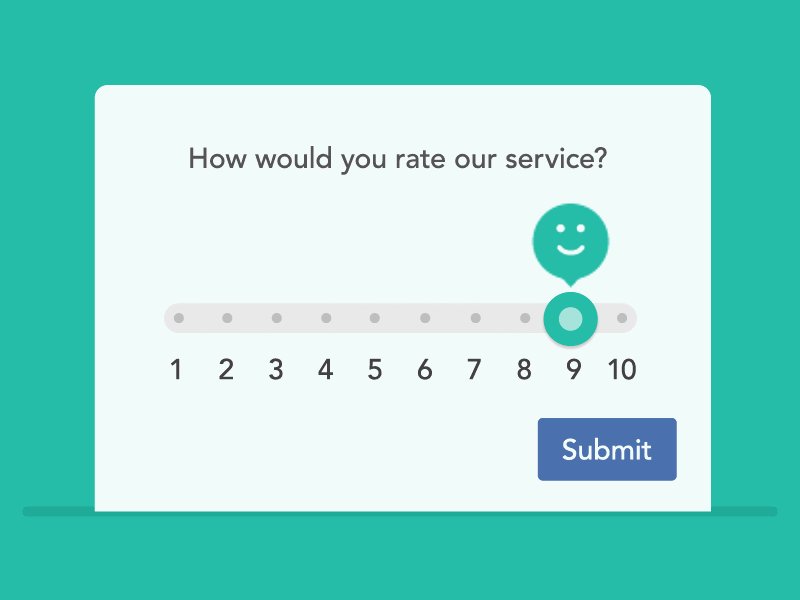
5/ Value change
Los módulos que muestran un valor en progresión transmiten una evolución de este valor hasta su estado actual. Mediante esta animación, transmitimos al usuario que no es un valor fijo sino que ha evolucionado o ha cambiado en el tiempo. Una vez más, a través del movimiento, aportamos información en el diseño transmitiendo al usuario la posibilidad de cambio o actualización de este dato.

Imagen: Barthelemy Chalvet
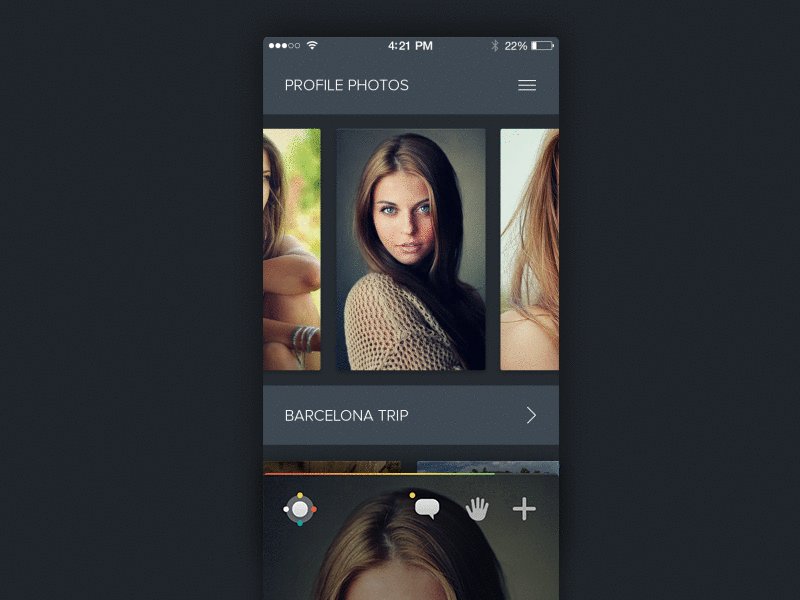
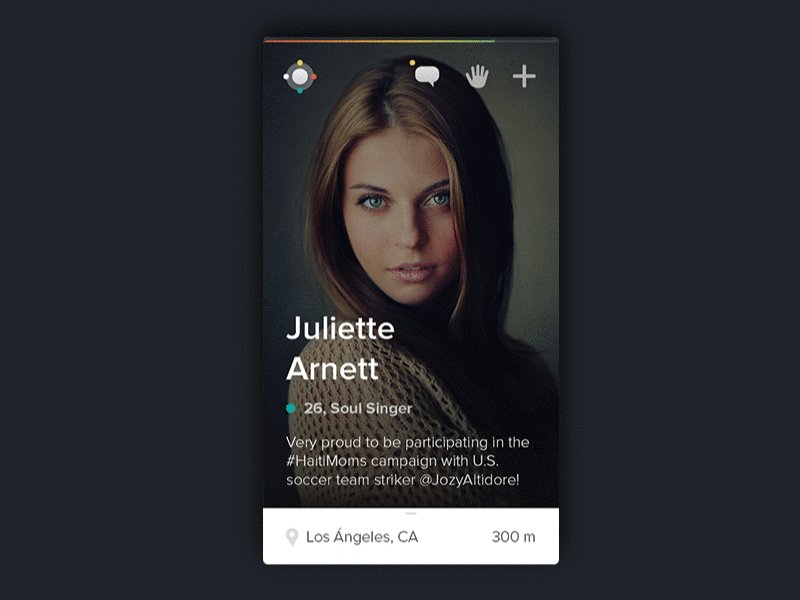
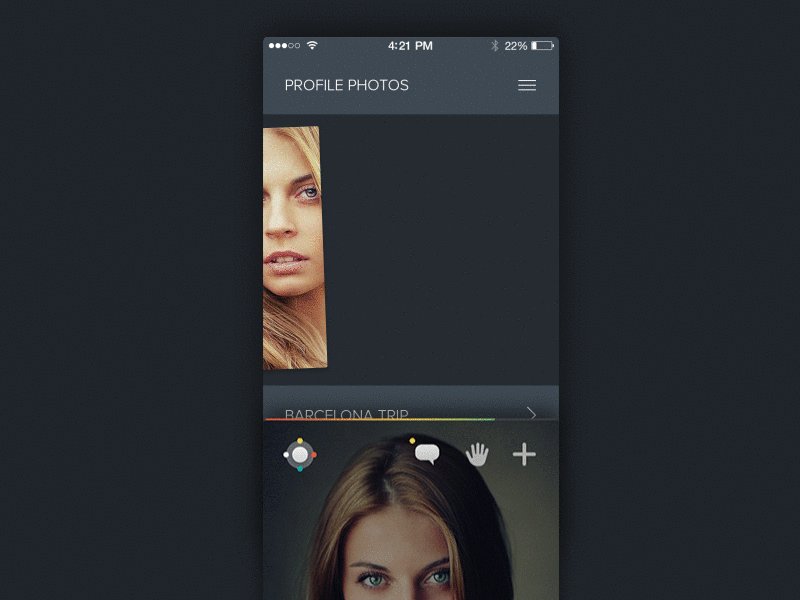
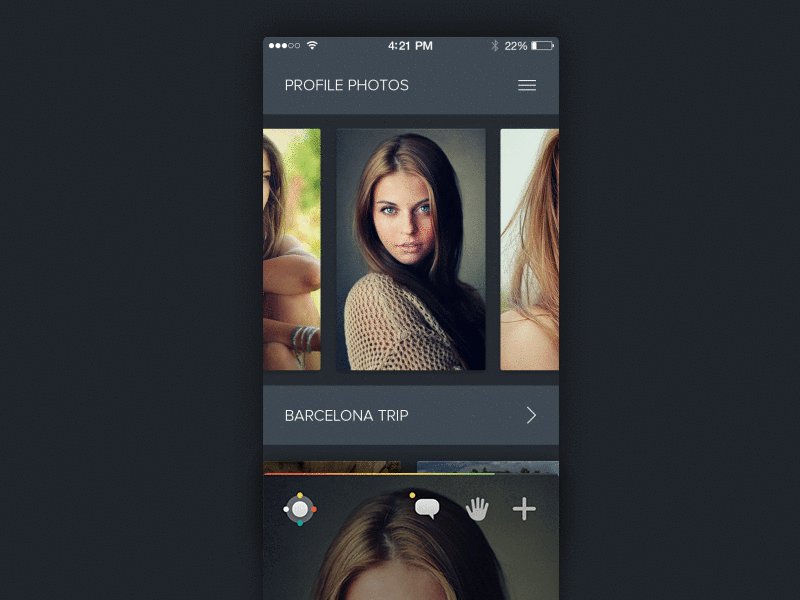
6/ Masking
Aplicar el principio de Masking a un diseño
permite generar continuidad en un elemento al que podemos aplicar dos utilidades dependiendo del área que se muestra. Establecemos así una relación entre la forma del objeto y su utilidad. Gráficamente consiste en cambiar el efecto mientras el contenido se mantiene dentro de la máscara.

Imagen: Anish Chandran
7/ Overlay
Este principio es el de superposición. A través de este efecto, construimos una relación espacial de los elementos organizándolos en capas e indicando al usuario la ubicación u orden de cada uno.

Imagen: Javi Pérez
8/ Cloning
La clonación es un principio que afecta
a la continuidad de un elemento que se duplica o transforma originando un grupo de elementos. Como vemos en las imágenes, los elementos nuevos se crean a partir de otros ya existentes captando la atención del usuario.

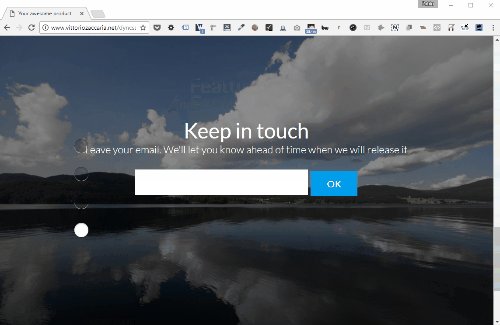
9/ Obscuration
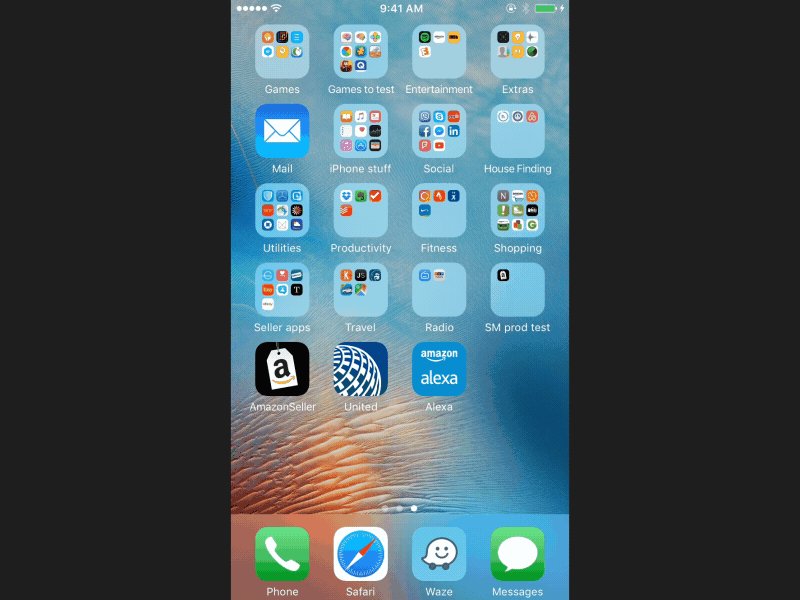
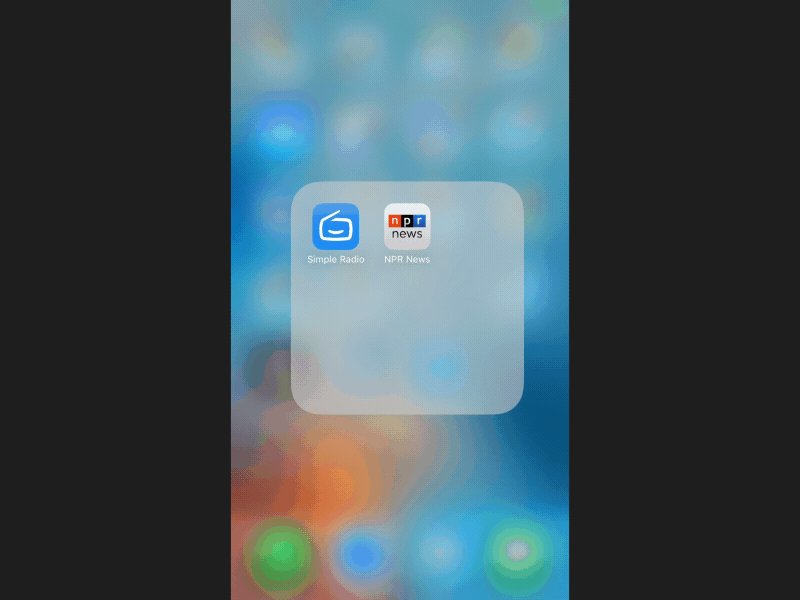
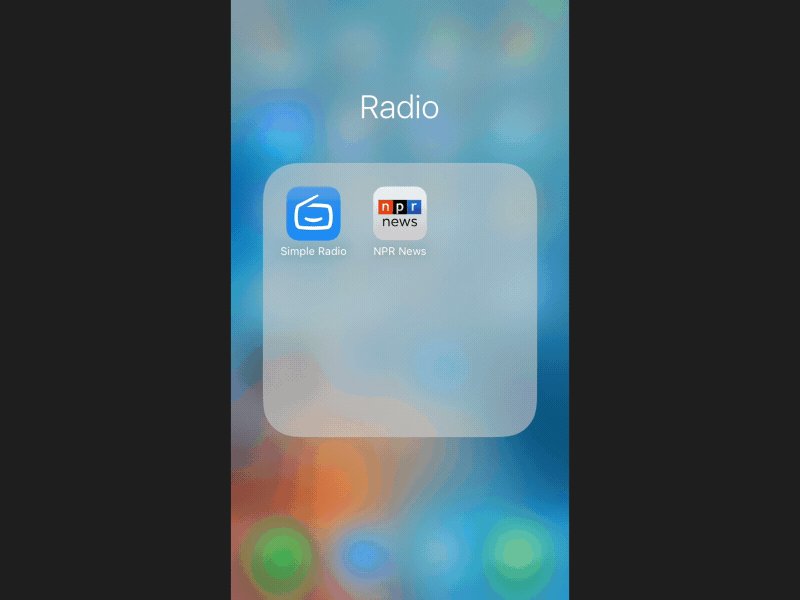
A partir del principio Obscuration permitimos al usuario orientarse espacialmente y entender la jerarquía entre los elementos que están en el primer plano visual y los que no. El usuario entiende que detrás de ese texto o elemento principal, hay otro mundo. Esta herramienta permite crear una visión unificada en la experiencia de usuario.

Imagen: Apple
10/ Parallax
El principio de Parallax muestra varios elementos que se mueven a diferentes velocidades cuando el usuario se desplaza. Este principio crea el efecto de que los elementos son independientes entre sí y están posicionados en diferentes capas.
Este efecto nos permite definir claramente durante la interacción, la posición de los elementos.

Imagen: Vittorio Zaccaria
11/ Dimensionality
Mostrar ciertos elementos en capas, unos encima de otros, aporta profundidad a un plano visual. Si a eso le añadimos el hecho de asignar una función a determinados movimientos nos permite crear un efecto de dimensiones. De esta manera, proporcionamos al usuario referencias espaciales mejorando su experiencia.

Imagen: Virgil Pana
12/ Dolly & zoom
Dolly es un término relacionado con el mundo del cine que define el movimiento de la cámara hacia o desde un sujeto (acercándose y alejándose). En cambio, el Zoom hace referencia a un movimiento en el que ni la perspectiva ni el sujeto se mueven espacialmente, sino que el elemento o sujeto está escalado (ampliado o disminuido).
Agrupamos en este principio ambos efectos porque generan una transformación visual similar y afectan a la usabilidad a través del movimiento. Ambos permiten crear transiciones sin interrupciones que respaldan la usabilidad.

Imagen: Apple
-.-.-.-.-.
Si, después de leer este artículo, te fijas en los pequeños movimientos que acompañan al diseño de aplicaciones que usas a diario, encontrarás infinitos ejemplos de estos principios.